My direct contributions:
- Development and maintenance of components
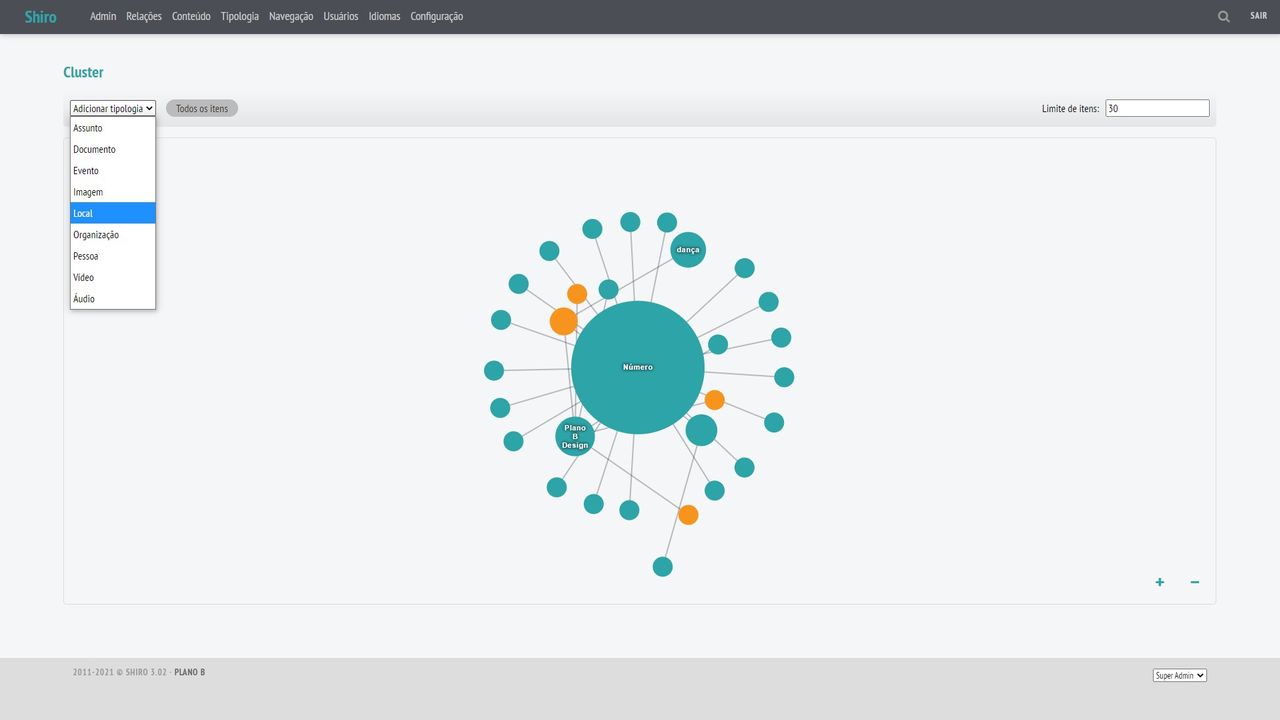
- Design and development of data visualizations
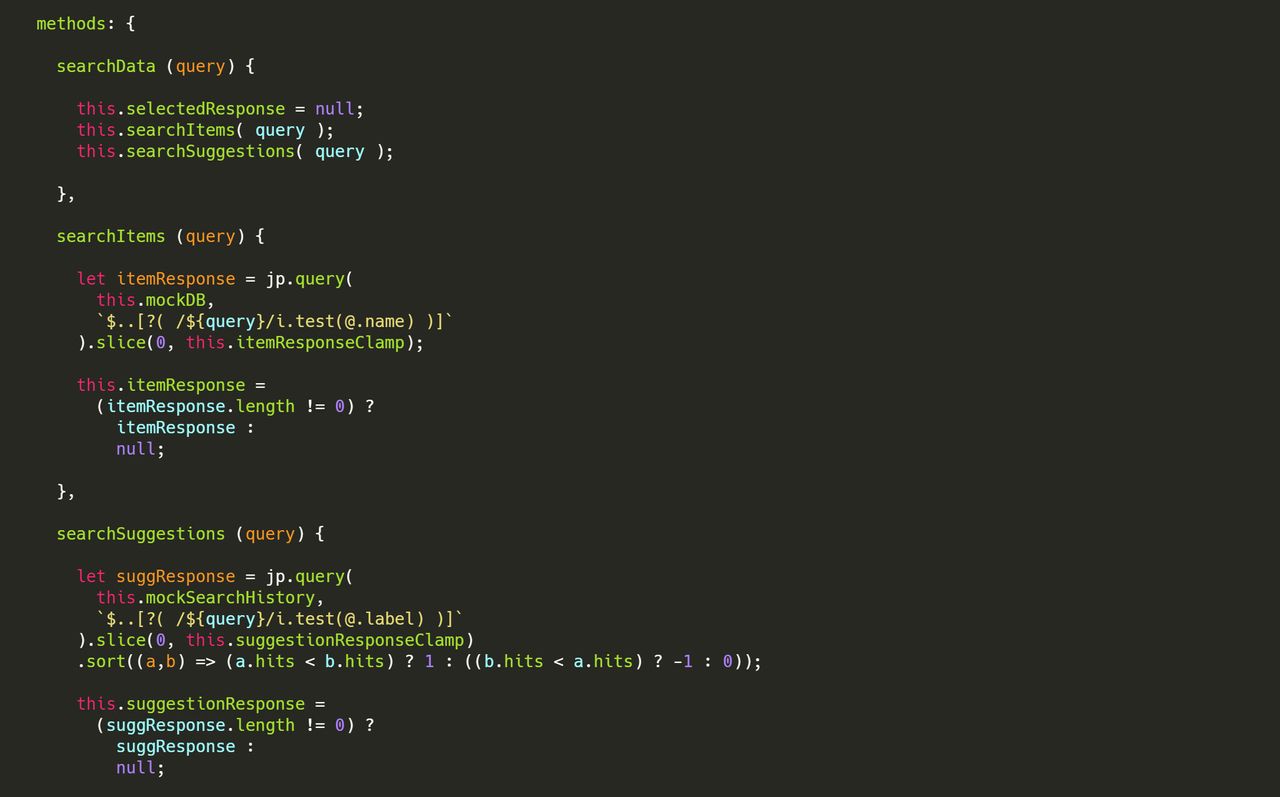
- Drafting and implementing API calls
- Some desktop interface design
- UX research
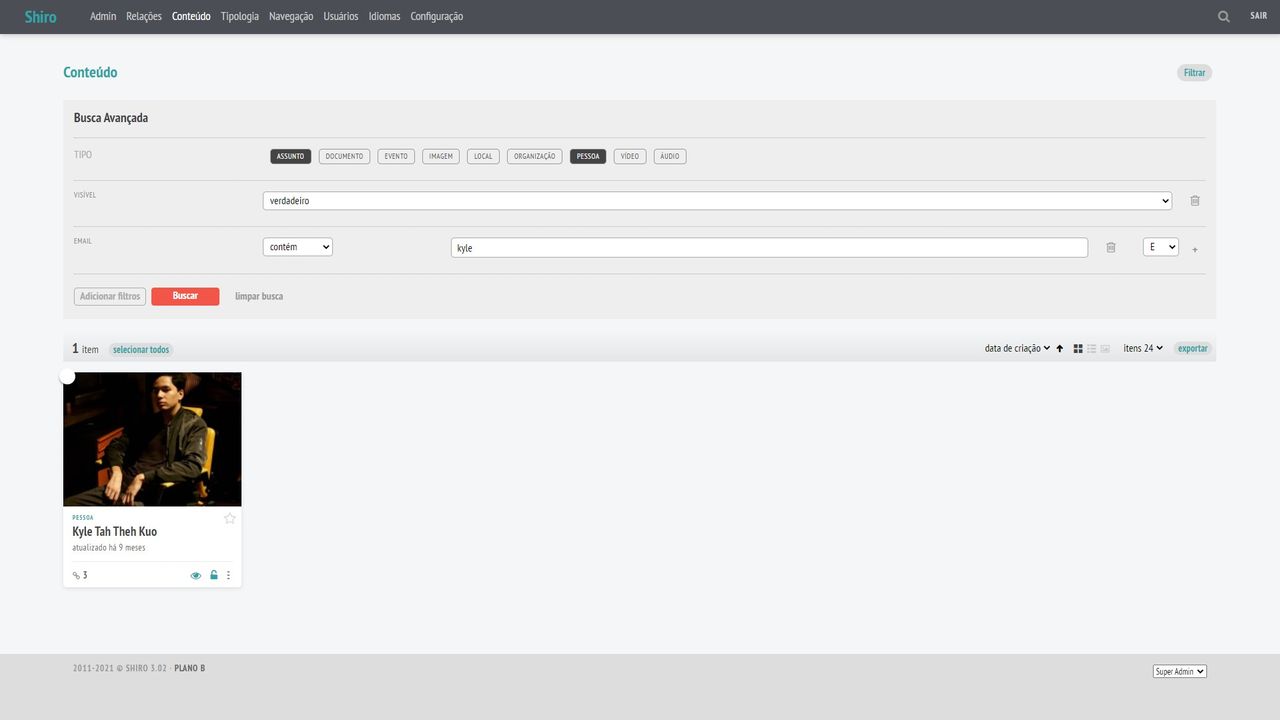
Shiro’s first version was released in 2014 and since then it has evolved with our client’s necessity for tailor-made tools and our need for scalable, maintainable and reusable code. I designed and implemented features for Shiro throughout my internship and did a UX study on it for my final year project at university.
While most clients seemed satisfied with things as they were, we were aware of the small incremental paradigm shifts in the content management field and knew we couldn’t lag behind. The need for a redesign was becoming clearer. And so, I started mapping out components, benchmarking them and then interviewing our users, recording their actions and mapping out their flows through a given task.
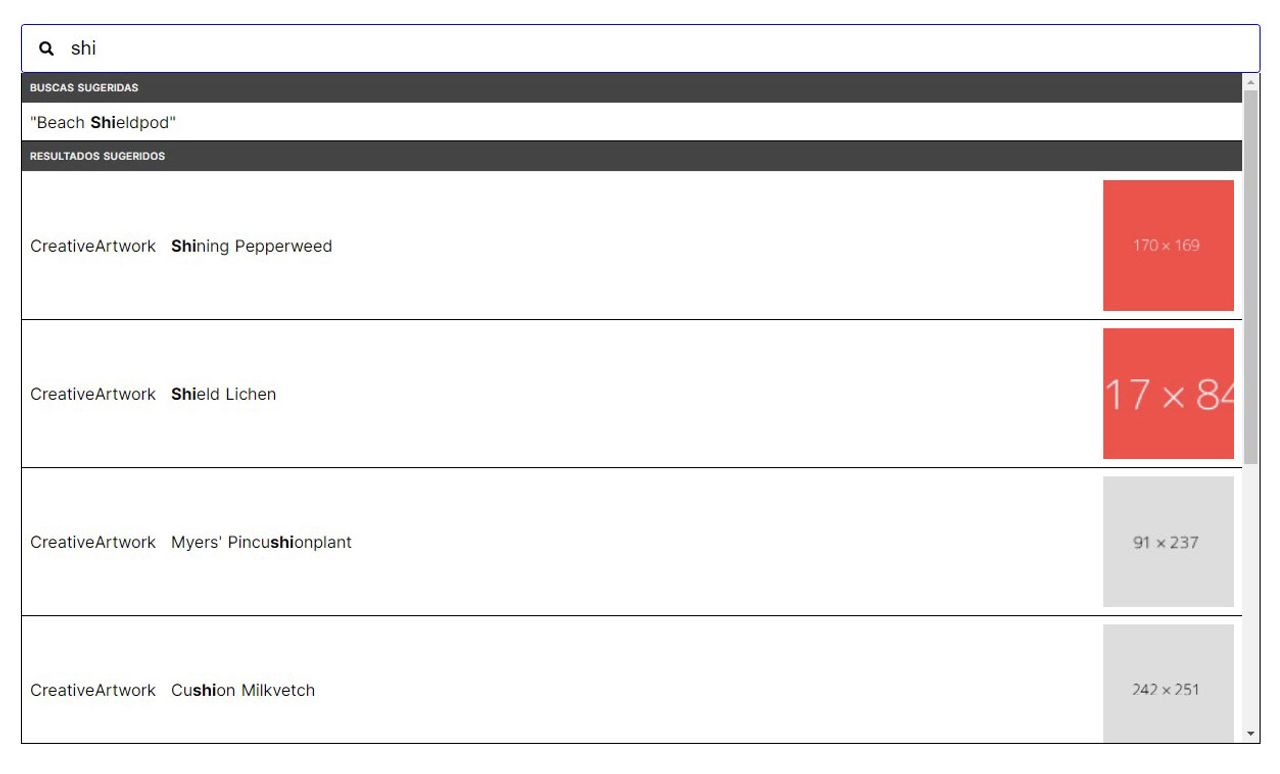
And so, we started prototyping user flows, interface layouts. My tool of choice was Vue because of my own familiarity with it and it’s quick startup time.
Not every mapped feature in my study has been fully implemented yet, but most are on the roadmap.